Come si fa ad inseire un badge di Facebook per il pulsante "mi piace" in un sito web o un blog? In questo modo, l'utente può con un click iscriversi alla pagina Facebook, mettendo in evidenza i contenuti anche agli utenti che per la prima volta accedono ad un sito. L’applicazione ufficiale permette agli utenti di creare con facilità un badge, direttamente nell’area Developer.
I badge sono di vario genere, vedremo in questo post come aggiungere il pulsante “mi piace”, i passaggi sono pochissimi.
I badge sono di vario genere, vedremo in questo post come aggiungere il pulsante “mi piace”, i passaggi sono pochissimi.
Basterá accedere alla pagina ufficiale e compilare i campi richiesti. Vediamo passo a passo:
Per altre guide dedicate all’HTML da Blogger, potete accedere alle due aree, cliccandoci sopra.
- per prima cosa accediamo a questa pagina: clicca qui.
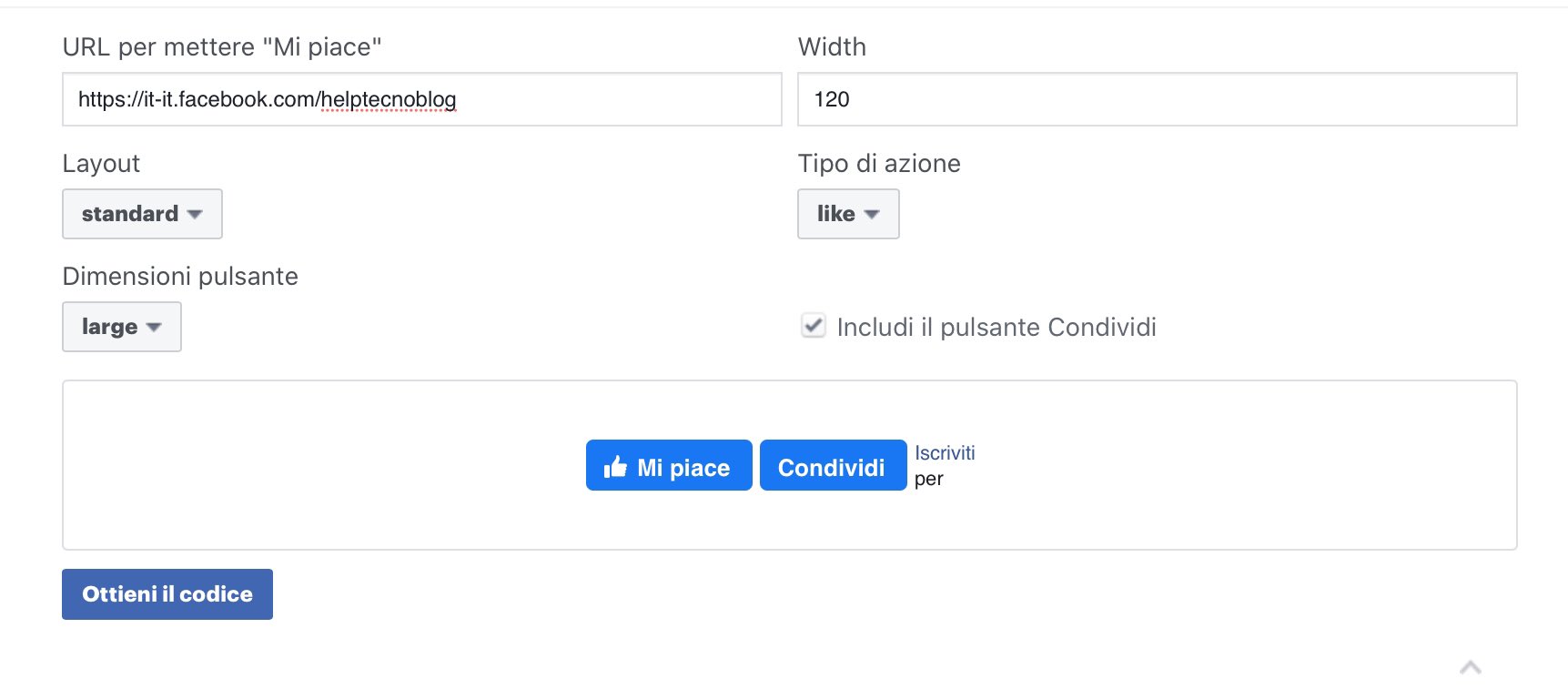
- si presenterà in questo modo:
- avremo bisogno del link della nostra pagina Facebook, basterà fare una breve ricerca su google, o direttamente su Facebook e copiare il link della pagina.
- lo incolliamo nel primo spazio disponibile sulla pagina web.
- a questo punto è possibile personalizzarlo: width rappresenta la larghezza dei pulsanti in punti, la dimensione standard di solito é di 300, ma é possibile inserire la dimensioni desiderata, basterebbe anche 120 punti. Per risolvere il problema, potete lasciarlo bianco e si adatterà in automatico
- Il pulsante “layout” invece serve modificare l’aspetto dei pulsanti: la visualizzazione “standard” mostra il pulsante “mi piace” e “condividi”; la visualizzazione “box-count” aggiunge ai due pulsanti, un riquadro con il numero di “mi piace” che ha ricevuto quella pagina; la visualizzazione “button-count” invece presenta due bottoni con il contatore; ed infine “button” presenta solo i due pulsanti senza il numero.
- scorrendo ulteriormente nelle altre impostazioni è possibile scegliere le dimensioni dei pulsanti “large” o “small”.
- infine è possibile scegliere dalla sezione “tipo di azione”, “like” oppure “recommend”. La prima mostra il pulsante “mi piace”, se invece si seleziona la seconda voce, apparirà solo il pulsante “consiglia”.
- compilato tutti i campi, basterà cliccare “ottieni il codice”;
- clicchiamo su “iframe”, a questo punto basterà copiare ed incollare il codice. E apparirà un pulsante come questo, che potete cliccare e aggiungere un mi piace alla nostra pagina:
Segui Help Tecno Blog sui canali social per rimanere aggiornato sulle ultime novità, basta un click:
-Seguici su Facebook😄
-Seguici su Twitter😀
-Seguici su YouTube😁
-Iscriviti ai Feed😏
Offerte consigliate:

Commenti
Posta un commento
Spunta la casella qui a lato per essere avvisato della risposta