Come si fa a vedere e valutare la velocità di caricamento di un sito web o di un blog? Esistono degli strumenti gratuiti resi disponibili dagli stessi motori di ricerca. La velocità di caricamento è uno dei parametri che viene valutato anche per il posizionamento di un sito sul web. In breve, per non addentrarci su temi tecnici e specifici, è bene sapere che ogni motore di ricerca tiene conto di alcuni parametri che vengono variati di anno in anno, tra i quali il più importante è il numero di visualizzazioni. Maggiori visualizzazioni e utenti unici ha un sito internet, maggiori probabilità avrà di raggiungere i primi posti nella ricerca.
Oggi vedremo invece come si fa a misurare la velocità del caricamento. Cosa significa? È il tempo in secondi con cui un sito carica tutti i propri contenuti dal click dell’utente. Di solito il test si svolge sulla homepage.
Una delle migliori applicazioni online è fornita da Google, nella sezione sviluppatori o Developers, per gli appassionati dell’inglese. L’applicativo si chiama “Google Search Console” e la velocità di caricamento è solo una funzione che offre, chiaramente bisogna essere registrati per accedere alle altre impostazioni e analisi delle performance del sito. Link per chi volesse dare un’occhiata, ecco qui.
Limitiamoci in questo post alla velocità, attraverso il link diretto è molto semplice accedere al test. In questo caso l’applicativo si chiama “Pagespeed Insight” ed è disponibile per qualunque utente, senza alcuna registrazione.
Oggi vedremo invece come si fa a misurare la velocità del caricamento. Cosa significa? È il tempo in secondi con cui un sito carica tutti i propri contenuti dal click dell’utente. Di solito il test si svolge sulla homepage.
Una delle migliori applicazioni online è fornita da Google, nella sezione sviluppatori o Developers, per gli appassionati dell’inglese. L’applicativo si chiama “Google Search Console” e la velocità di caricamento è solo una funzione che offre, chiaramente bisogna essere registrati per accedere alle altre impostazioni e analisi delle performance del sito. Link per chi volesse dare un’occhiata, ecco qui.
Limitiamoci in questo post alla velocità, attraverso il link diretto è molto semplice accedere al test. In questo caso l’applicativo si chiama “Pagespeed Insight” ed è disponibile per qualunque utente, senza alcuna registrazione.
- Per prima cosa accediamo tramite il link diretto: clicca qui, alla pagina dedicata
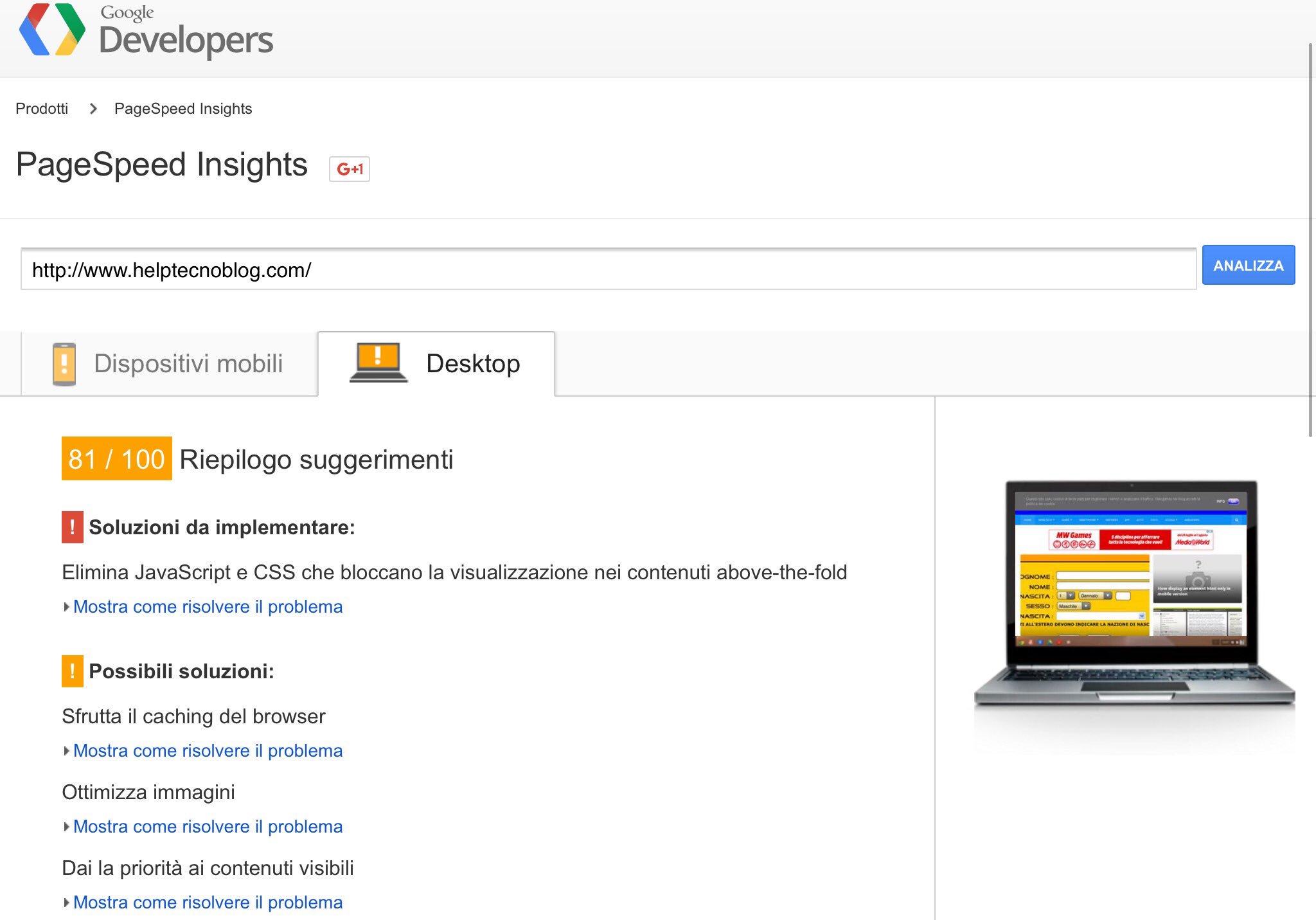
- ci apparirà una pagina come questa qui di seguito
- inseriamo il dominio “www.inserisciiltuonomesito.it” del sito nel riquadro bianco (vengono accettati anche senza il “www”)
- clicchiamo su “analizza” attendiamo qualche secondo
- e ci apparirà un rapporto, che da un primo sguardo ci metterà in luce la velocità o la lentezza del nostro sito web, come in questo caso:
Al sito verrà assegnato un punteggio che varia da 0 a 100. Chiaramente il peggior punteggio è 0 e il migliore è 100, piú si avvicina al primo, piú il sito è lento e sotto gli standard, piú é vicino al secondo, piú il sito è veloce.
Gli intervalli sono i seguenti:
Rispetto a qualche anno fa, i parametri sono stati ampliati, dato che il rosso andava fino al punteggio di 65, influenzando molti siti. Invece la velocità ottimale si è ristretta rispetto a prima, che iniziava da 85, ora invece da 90 a 100.
Appresa tale informazione, duplice dato che si l’applicativo farà la scansione sia nella versione “desktop” e sia in quella “mobile”, per visualizzare il risultato basterà selezionare col cursore in alto alla pagina. Ulteriore informazione che ci fornisce sono le azioni consigliate da apportare per aumentare la velocità e le performance.
Normalmente i consigli sono la rimozione degli script che rallentano il caricamento, javascript da ridurre e lo sfruttamento del caching del browser, la conservazione delle foto in formati piú recenti come JPEG 2000, JPEG XR e WebP. Indicando vicino ad ogni suggerimento anche i secondi che si possono guadagnare.
Non tutti i consigli che vengono presentati però sono realizzabili, dato che vi sono degli script e dei widget irrinunciabili.
- Velocità insufficiente: il punteggio é di colore rosso e va da 0 a 49
- Velocità sufficiente-media: il punteggio é di colore arancione e va da 50 a 89
- Velocità ottimale: il punteggio é di colore verde e va da 90 a 100.
Rispetto a qualche anno fa, i parametri sono stati ampliati, dato che il rosso andava fino al punteggio di 65, influenzando molti siti. Invece la velocità ottimale si è ristretta rispetto a prima, che iniziava da 85, ora invece da 90 a 100.
Appresa tale informazione, duplice dato che si l’applicativo farà la scansione sia nella versione “desktop” e sia in quella “mobile”, per visualizzare il risultato basterà selezionare col cursore in alto alla pagina. Ulteriore informazione che ci fornisce sono le azioni consigliate da apportare per aumentare la velocità e le performance.
Normalmente i consigli sono la rimozione degli script che rallentano il caricamento, javascript da ridurre e lo sfruttamento del caching del browser, la conservazione delle foto in formati piú recenti come JPEG 2000, JPEG XR e WebP. Indicando vicino ad ogni suggerimento anche i secondi che si possono guadagnare.
Non tutti i consigli che vengono presentati però sono realizzabili, dato che vi sono degli script e dei widget irrinunciabili.
Segui Help Tecno Blog sui canali social per rimanere aggiornato sulle ultime novità, basta un click:
-Seguici su Facebook😄
-Seguici su Twitter😀
-Seguici su YouTube😁
-Iscriviti ai Feed😏
Offerte consigliate:


Commenti
Posta un commento
Spunta la casella qui a lato per essere avvisato della risposta